|
SFC版・PLUSのグラフィックは16×16ドットを1マスとして全部で512マス。この数字を「少ない」と感じる方は多いと思います。 しかし、SFC版・PLUSのグラフィックはステージ毎に自分で作った色16色(透明色を除けば15色)を使うことができます。 このパレットシステムはステージ毎に色味を変えて色違いのザコ敵を作ったりできるのですが、実はこんなこともできるんです。 ここで紹介するテクニックは、1色で表現できる(主に)文字を「ステージ毎に色変更」するのではなく「ステージ毎に違う文字にしてしまう」、まさに「圧縮」の方法です。 材料はパレット3色または4色分×2ステージです。 これで片方のステージでは「あああ」、もう片方のステージでは「いいい」といったように表示させることができます。 マンガの吹き出しみたいに文字の周りを白等で塗りつぶす圧縮は4色の方をお勧めしますが、3色でも可能です。 |
|
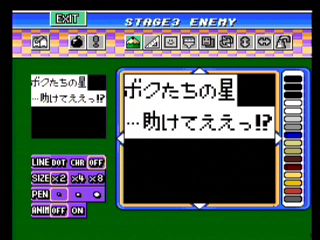
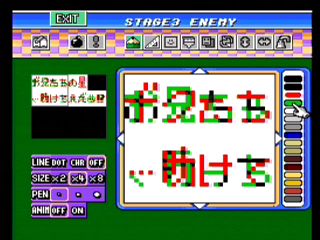
4色で圧縮 1.パレットを4色分確保したら、各パレットの役割を分担します。 ・パレット1・下地(マンガでいう「吹き出し」の部分です。本解説では白として説明します) ・パレット2・文字(本解説では黒として説明します) (上記2色は2ステージ間での変動がないパレットです。) ・パレット3・データ圧縮用1 ・パレット4・データ圧縮用2 2.パレット1・2をそれぞれ白・黒に設定します。 パレット3・4は仮に赤・緑にします。  3.次のように描いてみましょう。  4.描きましたらパレット3を白、パレット4を黒に変更しましょう。  5.この状態でパレット3とパレット4の色を入れ替えてみましょう。  6.絵が見事に変化しました。以上が圧縮方法の概要です。 「5.」実行前のパレット編成を片方のステージに、実行後のものをもう片方のステージに 設定すればグラフィック圧縮の土台が完成します。 あとは任意の文字を「3.」に従い、圧縮してください。
|
|
|
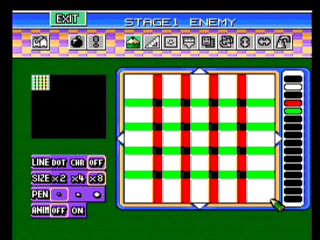
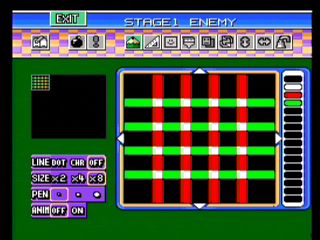
3色で圧縮 1.下地用の色を用意しない以外は、4色での圧縮と大きな変わりはありません。 ・パレット1・文字(本解説では白として説明します) ・パレット2・データ圧縮用1 ・パレット3・データ圧縮用2 2.パレット1をそれぞれ白に、パレット2・3は仮に赤・緑に設定します。  3.次のように描いてみましょう。  4.描きましたらパレット2を白、パレット3を黒に変更しましょう。  5.この状態でパレット2とパレット3の色を入れ替えてみましょう。  6.絵が見事に変化しました。 しかし(この画面で透明色を変更すれば分かるのですが)4色で圧縮する場合と違い、3色圧縮 では黒い部分と背景色を一致させる必要があります。 「3.」に従って圧縮したあと、黒い部分と背景色を同じにしてください。 (使用する場面によっては違和感のある画面に仕上がる可能性がありますので、ご注意ください。)  上の画面から透明色を変化させた画面。
|
|
≪補足≫ 単色キャラのグラフィックデータを2分の1に圧縮する方法を説明しました。 応用することで単色グラフィックを3分の1・4分の1にまで圧縮することができますが、 ほとんどの色を圧縮に使い切ってしまうのでこちらの実用性は保証しません。 |